ONE PAGE
Mobile Landing Page
All your important links on one easy-to-navigate mobile landing page
AI POWERED AUTO ATTENDANT
Integrates With Existing Phone Systems To Answer Calls, Block Robocall Spam & Text Important Links To Callers, All Managed From An Intuitive Mobile Dashboard.
Includes:
- 1000 Inbound Minutes
- Voicemail Recordings With Transcription Delivered By Email
- Mobile Landing Page
- Mobile Tap To Play Audio Menu
- Customized Mobile Menu
- Automatically Texts Important Links To Callers
- Customized Greetings
- Mobile Dashboard to manage your Voice and SMS
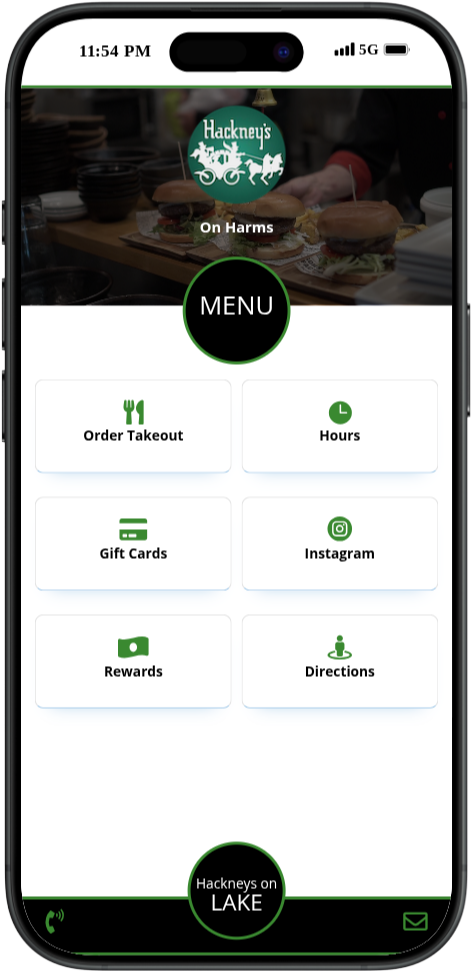
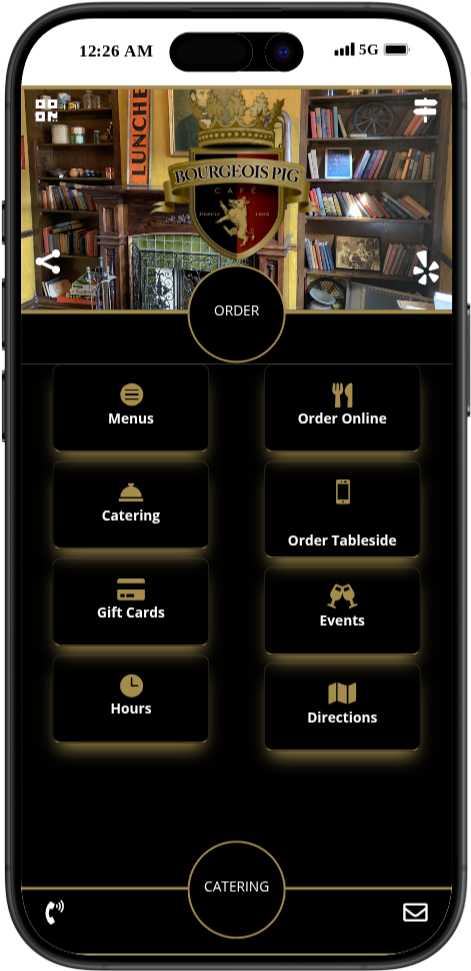
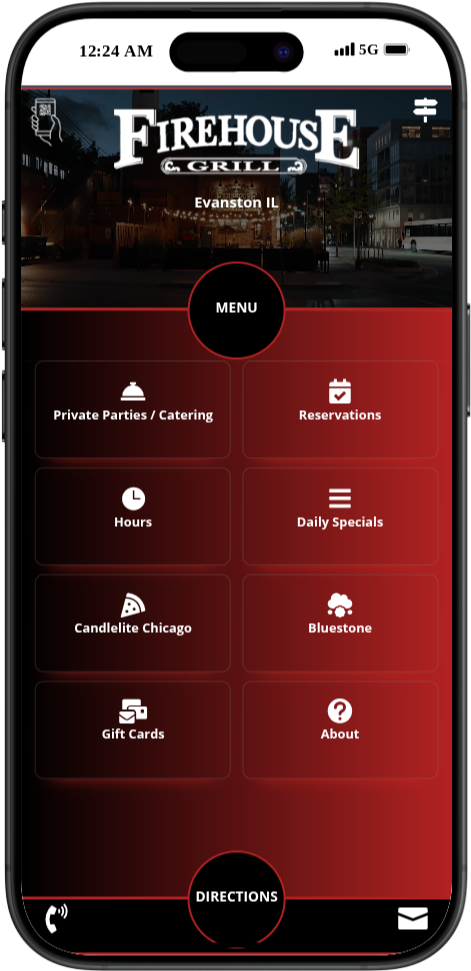
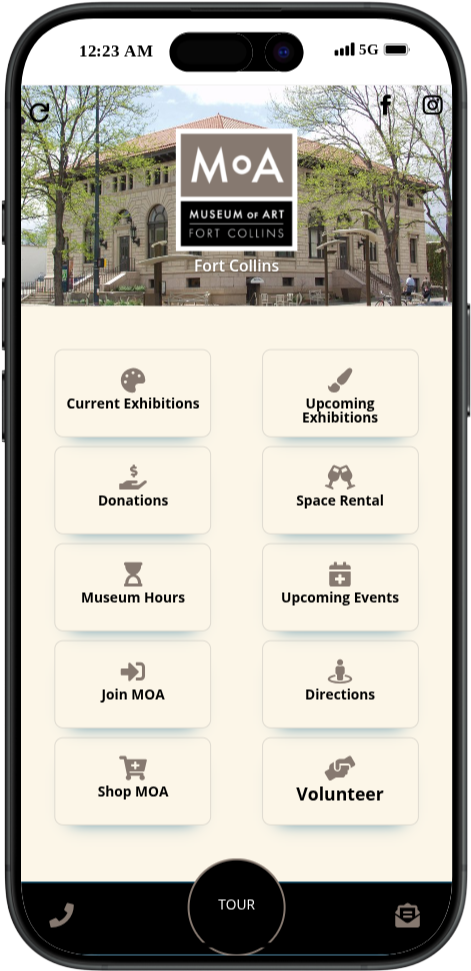
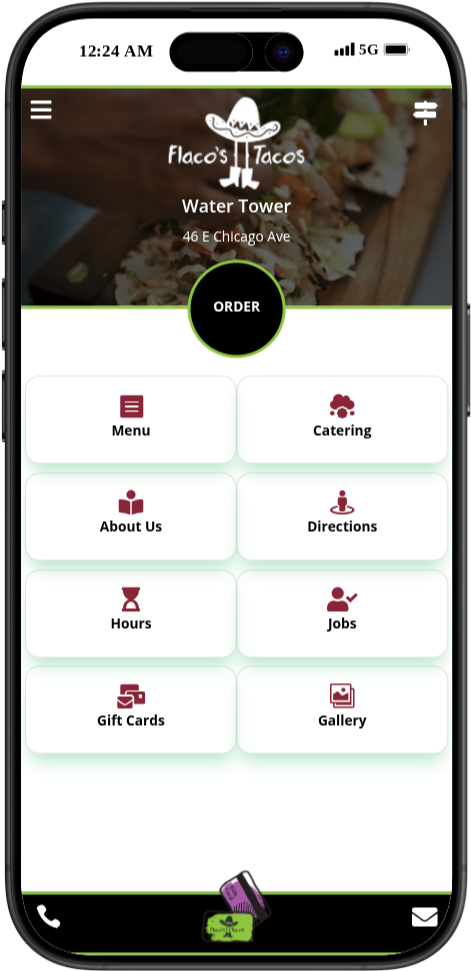
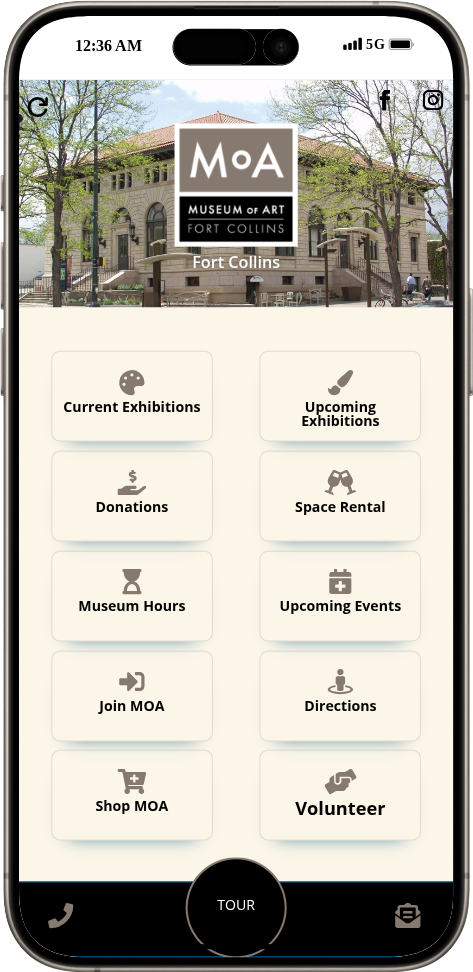
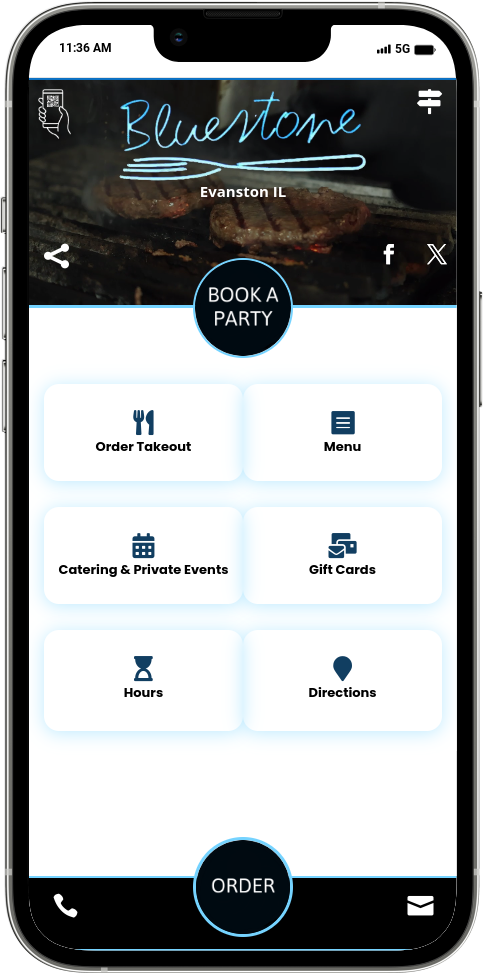
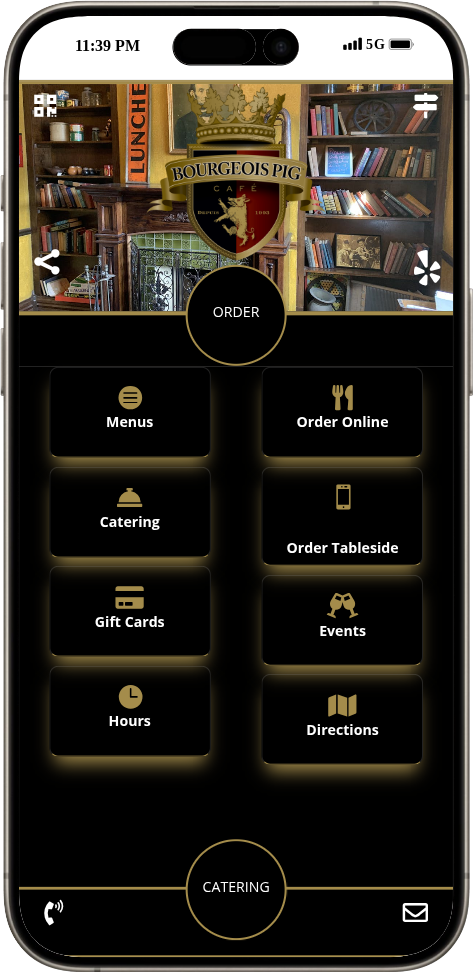
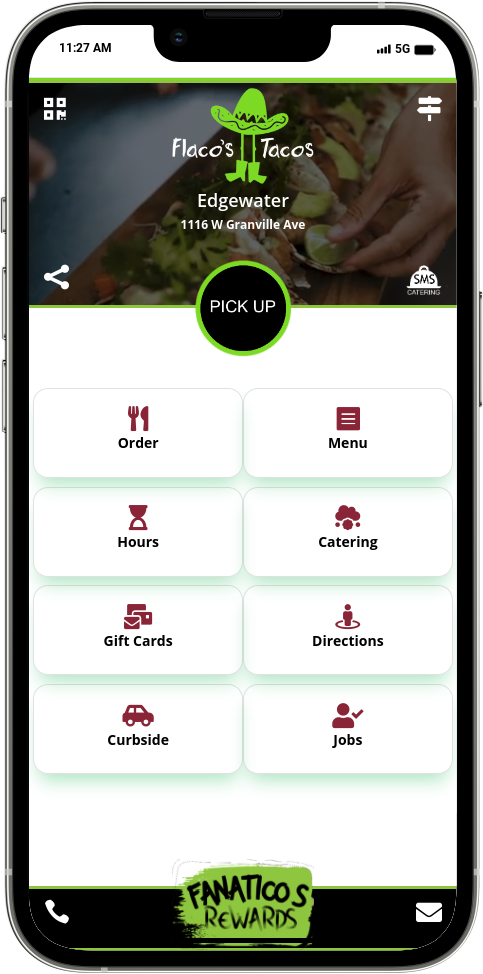
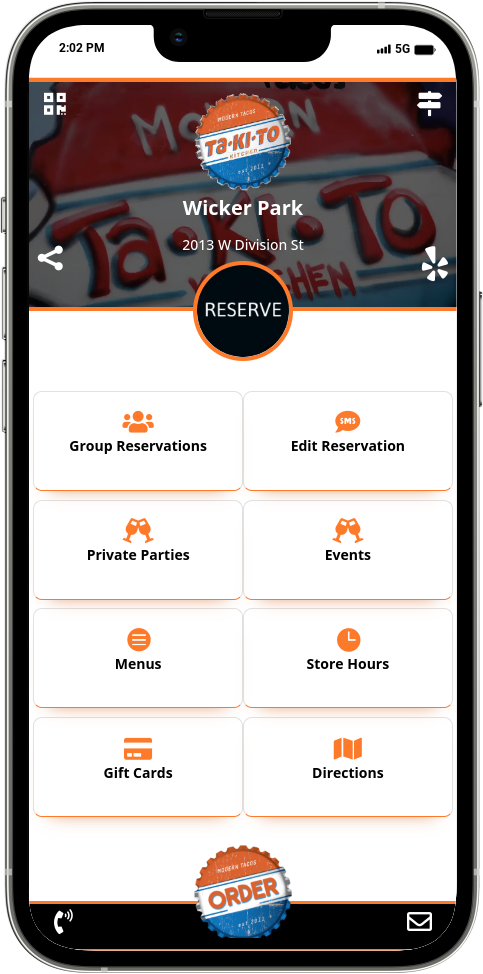
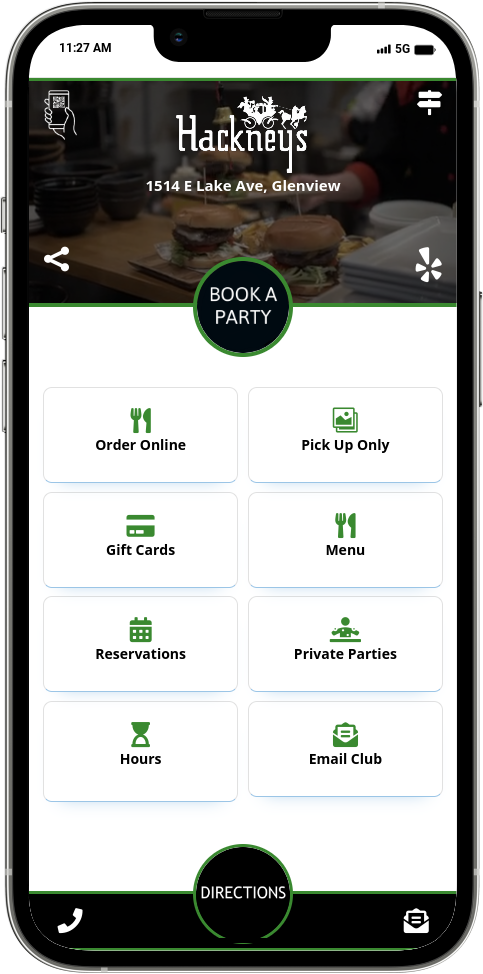
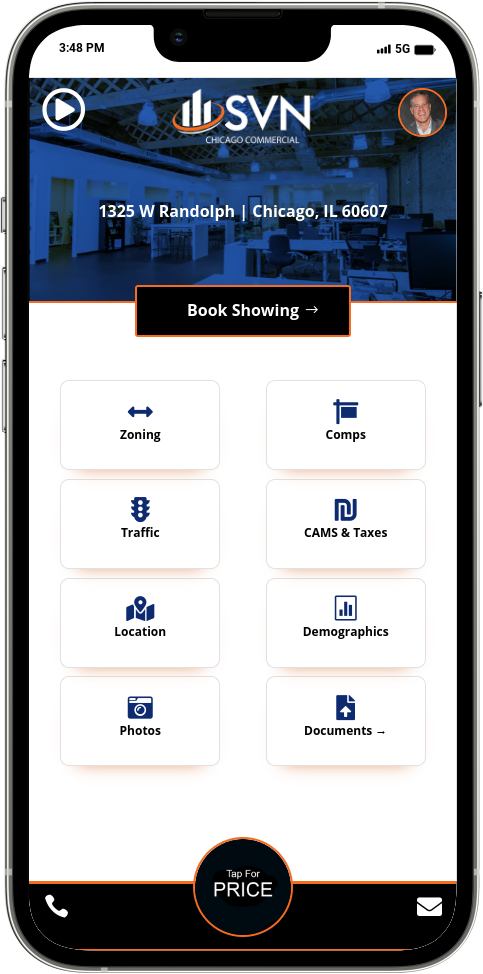
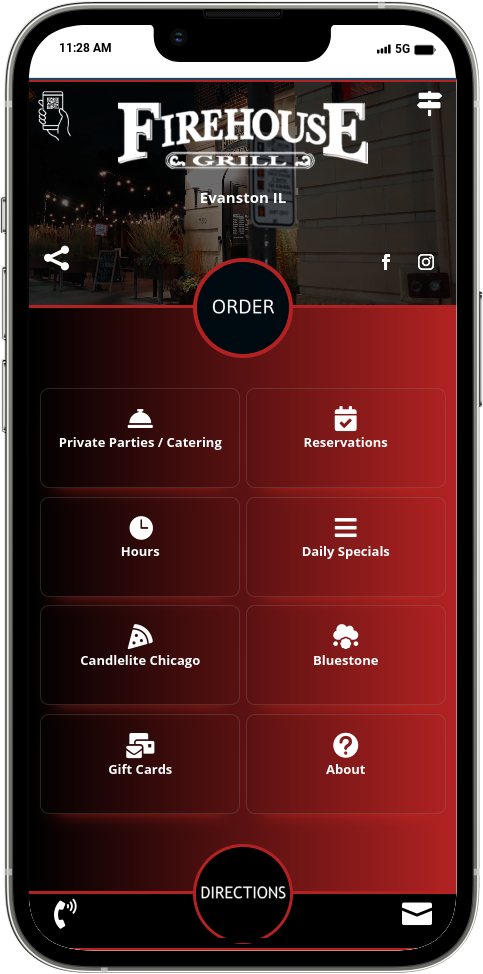
DESIGNED LIKE A MOBILE APP SCREEN
OnePages are designed to look and function like a mobile app screen with clean, intuitive, mobile-first navigation. Your logo is featured at the top of the screen against a video background with your social links.
With crisp flat icons in the body of the page that connect out to your important links. Your contact information is at the bottom of the screen and can include your phone number, business, SMS, bot or email address.
INCLUDED WITH YOUR SUBSCRIPTION
OnePages are included at no extra cost with all GhostPhone subscriptions. All we need is your website and social links, and one of our designers will create your OnePage in 24 hours or less.
Custom design elements such as video and photography are not included, however, we can refer you to one of our verified design partners who can help.
ALL YOUR IMPORTANT LINKS ON ONE PAGE
GhostPhone automatically texts a link to your OnePage to callers. Your OnePage displays all the important links for your business in one easy-to-navigate mobile landing page.
Featuring links out to your online ordering sites, operating hours, location and directions, booking and reservations sites, business SMS messaging, email signups, social media, and more.
AI POWERED AUTO ATTENDANT
Integrates With Existing Phone Systems To Answer Calls, Block Robocall Spam & Text Important Links To Callers, All Managed From An Intuitive Mobile Dashboard.
DESIGNED LIKE A MOBILE APP SCREEN
OnePages are designed to look and function like a mobile app screen with clean, intuitive, mobile-first navigation, making it easy for your customers to find what they need.
Video/Image Background & Logo
Your full width video or image is set as the background – it can be a picture of your storefront or a video of your prodcut – with your logo and location set in the center. Your logo is interactive and opens your regular website when your cusatomer taps on it.
Color Matched Design
The button icon colors and borders – and in some cases the button backgrounds – are color-matched to match your website colorset . Our designers derive this from insoecting your website or social media page elements, or if you them on hand you can communicate them to your designer directly.
AI Powered Bot
Currently in Beta development, our Conversational AI Botsm(CABs) are trained to handle specific requests from your customers and guide them through a sales or fulfillment process 24/7/365. If the customer expresses frustration the CAB uses sentiment analysis training to send the caller to a live agent or a contact form.
Social and FAQ Links
Your Social Networks like Facebook, Twitter, Instagram, YouTube and TikTok are positioned at the top of (and layer over) the “Hero” image/video above your brand logo and link out to your social page(s) The icon on the left links out to your FAQ.
Navigation Buttons
All your important links are laid our on your easy-to-navigate mobile landing page, designed to look and function like a mobile app screen with clean, intuitive, mobile-first navigation button that link out to your online ordering, operating hours, location and directions, booking and reservations sites, business SMS messaging, email signups, social media, website and more.
Call/Text/Chat
The Bottom navigation row is a menu of one click contact optionsfor your callers. IF they tap the phone icon, their phones dialpad opens with your phnone number pre-apended, if they tap on the SMS icon, your text messaging screen opens with your Business SMS number, and if the email button is selected the callers email app will open with your email addresss pre-appened.